Если у вас возникли какие либо вопросы которые вы не смогли решить по нашим публикациям самостоятельно,
то ждем ваше обращение в нашей службе тех поддержки.
По крайней мере так будет еще минимум 1 неделю.
А началось все с того, что мне захотелось оптимизировать скорость загрузки нашего собственного сайта (что в свою очередь было навеяно ). Все-таки должен быть образцом во многих отношениях, в том числе и по скорости работы.
Большинство мер по убиранию тормозов у нас уже было проведено:
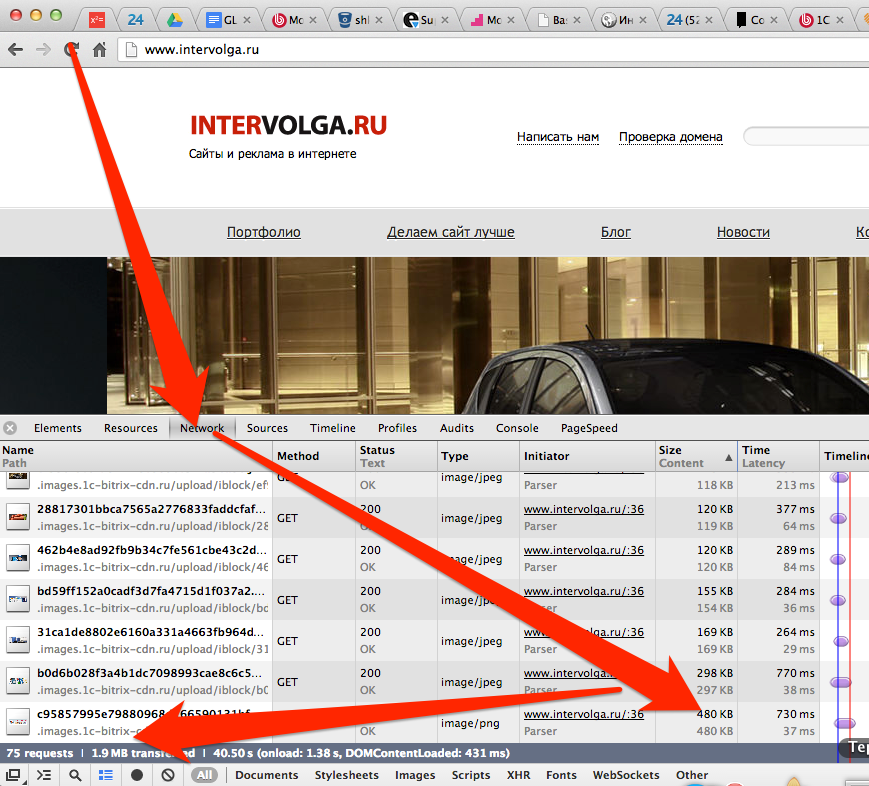
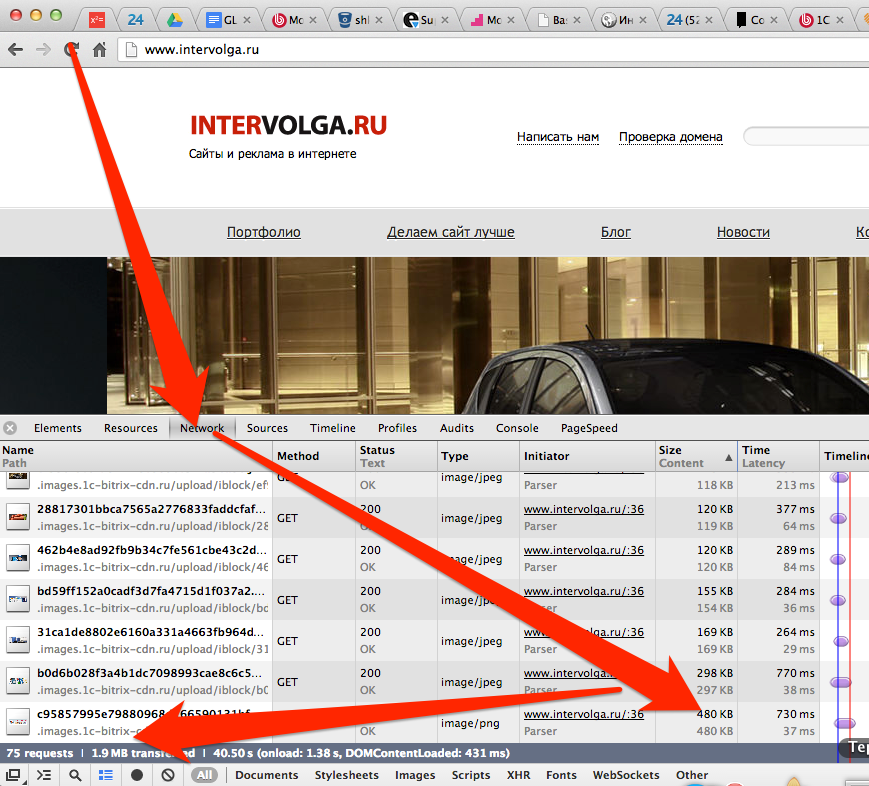
Напоследок решил посмотреть что выдаст анализатор скорости загрузки сайта . А выдал он довольно интересные факты, на которые я как-то не обратил внимание находясь в отладчике Google Chrome.
Нужно сказать что при нашей скорости интернета загрузка страницы занимала не больше 3х секунд, но не у всех такой быстрый интернет.
Проблему с объемом данных загружаемых при первом заходе победить несложно - больше всего занимала графика в слайдере. Сжали картинки посильнее и получили выигрыш почти в 2 мегабайта. Дополнительно создали сжатые (.gz) копии сторонних шрифтов.
А вот вторая проблема большого объема скачиваемых при повторном заходе данных - это уже совсем другое. Действительно, если посмотреть в Google Chrome - при повторном открытии картинки с CDN браузер не кешировал ее, а каждый раз скачивал заново.

При выключенном CDN - все кешировалось.

Далее следуют почти 2 недели переписок с поддержкой 1С-Битрикс и TimeWeb. Как они играли мной в пин-понг пожалуй опущу. В результате всех терок выяснилось следующее:
После этого мы обновили дату изменения всех файлов в папке /upload/ и /bitrix/templates/наш_шаблон_сайта/ и о чудо! Картинки с CDN стали кешироваться.
Описанные меры (сжатие картинок и кеширование статики браузером при получении с CDN) позволило прийти к следующим результатам (по данным все того же ):
Внимательный читатель спросит меня, а как же к названию поста относится все что я написал? А очень просто:
Для тех, кто не хочет ждать, алгоритм действий следующий:
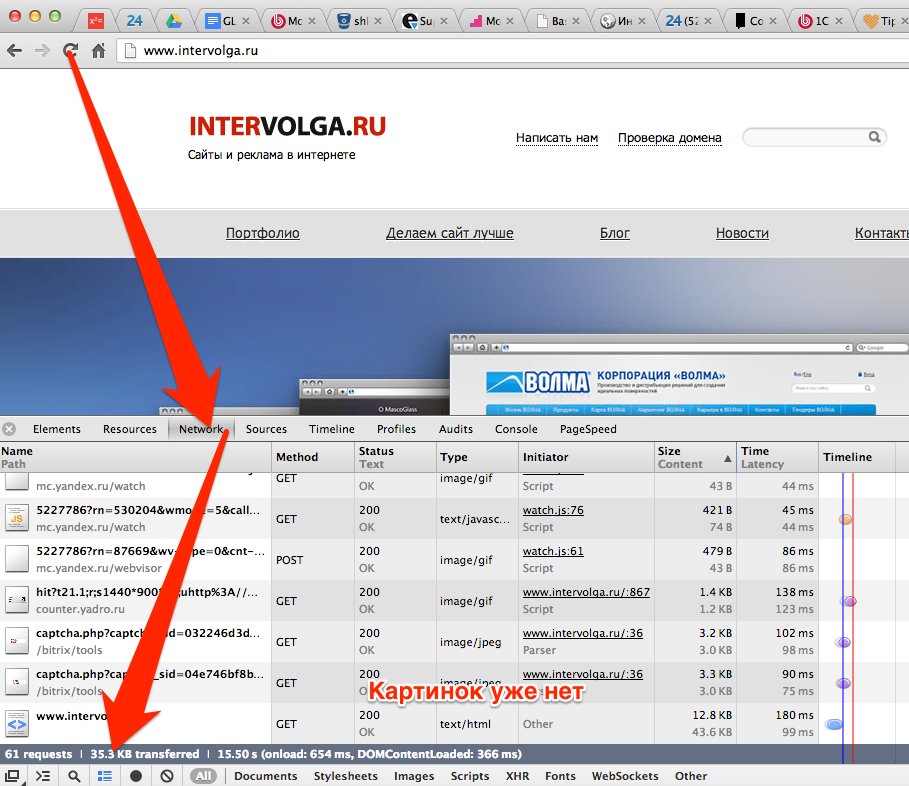
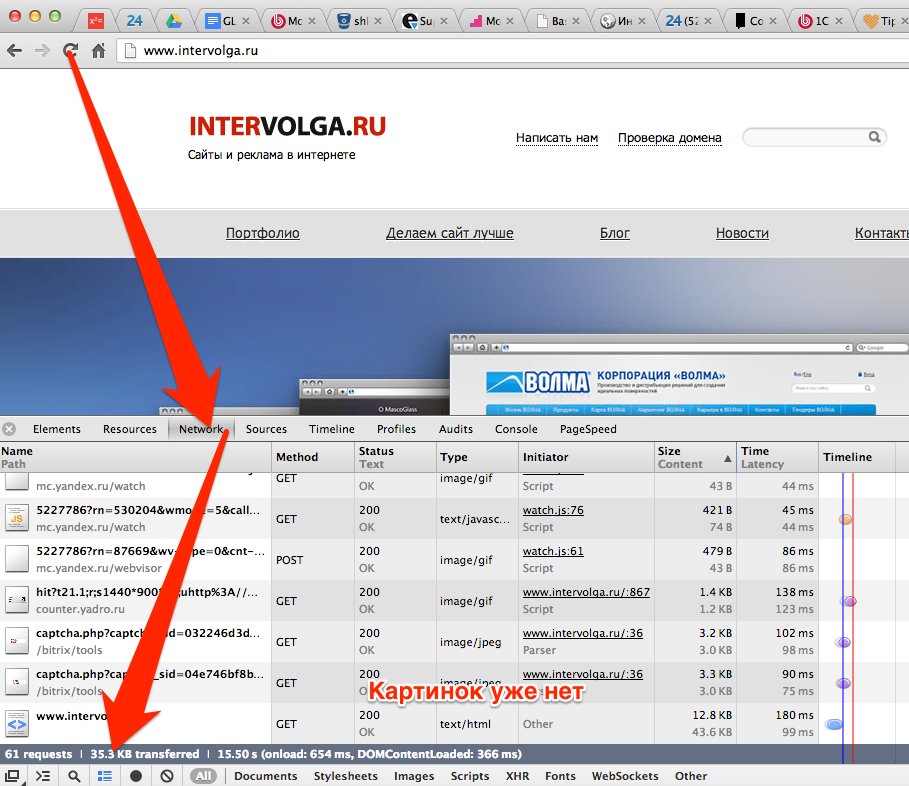
Ну и напоследок я провел тест с выключенным CDN.
Здесь меня ждал неожиданный результат - время загрузки и объем загружаемых данных при повторном открытии уменьшился!!! Как так?
Объяснение этому чуду было следующее: на CDN не отправляются сжатые (.gz) копии стилей/скриптов/шрифтов. А жмутся через gzip они очень хорошо.
Какой вывод мы сделали: следить за размером ваших страниц и файлов нужно - само все хорошо не будет (и CDN это не панацея).
К чему пришли:
Всем удачи в ускорении сайтов!
Назад в раздел
то ждем ваше обращение в нашей службе тех поддержки.
Как мы ускорили свой сайт (а заодно и сотни других)
Знаете ли Вы, любители “этого интересного”, что если: Ваш сайт находится на хостинге TimeWeb (из ) и если Вы включаете CDN в попытке сделать сайт быстрее - то вы сделаете Ваш сайт медленнее.По крайней мере так будет еще минимум 1 неделю.
А началось все с того, что мне захотелось оптимизировать скорость загрузки нашего собственного сайта (что в свою очередь было навеяно ). Все-таки должен быть образцом во многих отношениях, в том числе и по скорости работы.
Большинство мер по убиранию тормозов у нас уже было проведено:
- Везде где нужен кеш - он включен
- Сайт многократно прогонялся по монитору производительности
- По совету монитора производительности были созданы пара индексов на базе данных (а еще пара была неэффективной и создана не была)
- Включено объдинение CSS/JS
- Включен CDN
Напоследок решил посмотреть что выдаст анализатор скорости загрузки сайта . А выдал он довольно интересные факты, на которые я как-то не обратил внимание находясь в отладчике Google Chrome.
| Время загрузки | Объем загружаемых данных | |
| Первый заход | 30.081s | 4 963 kb |
| Повторный заход | 22.657s | 3 644 kb |
Проблему с объемом данных загружаемых при первом заходе победить несложно - больше всего занимала графика в слайдере. Сжали картинки посильнее и получили выигрыш почти в 2 мегабайта. Дополнительно создали сжатые (.gz) копии сторонних шрифтов.
А вот вторая проблема большого объема скачиваемых при повторном заходе данных - это уже совсем другое. Действительно, если посмотреть в Google Chrome - при повторном открытии картинки с CDN браузер не кешировал ее, а каждый раз скачивал заново.

При выключенном CDN - все кешировалось.

Далее следуют почти 2 недели переписок с поддержкой 1С-Битрикс и TimeWeb. Как они играли мной в пин-понг пожалуй опущу. В результате всех терок выяснилось следующее:
- CDN при забирании статики с вашего сайта запоминает отдаваемые сервером заголовки ответов и при отдаче файла с обратно заголовки в точности повторяет.
- Сервер TimeWeb-а отдавал для картинок 2 неверных заголовка
- Браузер при получении файлов с CDN почему-то обращал внимание на эти заголовки и т.к. они были неправильные - не кешировал файлы.
- Last-Modified: Thu, 20 Jun 2013 09:51:24 GMT
-
Last-Modified:: 1371725085 (дубль с неправильным синтаксисом)
- Cache-Control: no-cache
После этого мы обновили дату изменения всех файлов в папке /upload/ и /bitrix/templates/наш_шаблон_сайта/ и о чудо! Картинки с CDN стали кешироваться.
Описанные меры (сжатие картинок и кеширование статики браузером при получении с CDN) позволило прийти к следующим результатам (по данным все того же ):
| Время загрузки | Объем загружаемых данных | |
| Первый заход | 13.998s |
2 267 kb |
| Повторный заход | 8.97s |
1 362 kb |
-
Поддержка TimeWeb пообещала удалить неверный заголовок Last-Modified на всех своих серверах.
"Мы внесли сейчас изменения и подождем неделю, если проблем не возникнет, изменение внесем полностью." - TimeWeb -
Поддержка TimeWeb пообещала удалить неверный заголовок Last-Modified на всех своих серверах.
"Сейчас эта конфигурация только для вашего сайта. Но мы проанализируем текущую конфигурацию nginx на всех серверах на счет подобных изменений заголовков." - TimeWeb
Для тех, кто не хочет ждать, алгоритм действий следующий:
- Просим поддержку TimeWeb удалить неверный заголовок Last-Modified
- Когда это сделано, проверяем не появился ли заголовок Cache-Control: no-cache и просим удалить его если появился
- Обновляем дату модификации всех статических файлов на сайте (выполняем в консоли команду find . -exec touch {} \; находясь в папках /upload/ и папке шаблона сайта)
Ну и напоследок я провел тест с выключенным CDN.
| Время загрузки | Объем загружаемых данных | |
| Первый заход | 13.757s |
2 174 kb |
| Повторный заход | 2.585s |
37 kb |
Объяснение этому чуду было следующее: на CDN не отправляются сжатые (.gz) копии стилей/скриптов/шрифтов. А жмутся через gzip они очень хорошо.
Какой вывод мы сделали: следить за размером ваших страниц и файлов нужно - само все хорошо не будет (и CDN это не панацея).
К чему пришли:
- починили кеширование картинок с CDN на TimeWeb
- отказались от использования CDN до тех пор пока туда не будут отправляться сжатые копии статических файлов (На основе информации из данного обращения была создана заявка в отдел разработок. Номер обращения в разработку: 40808.)
Всем удачи в ускорении сайтов!
Назад в раздел
Подписаться на новые материалы раздела:


