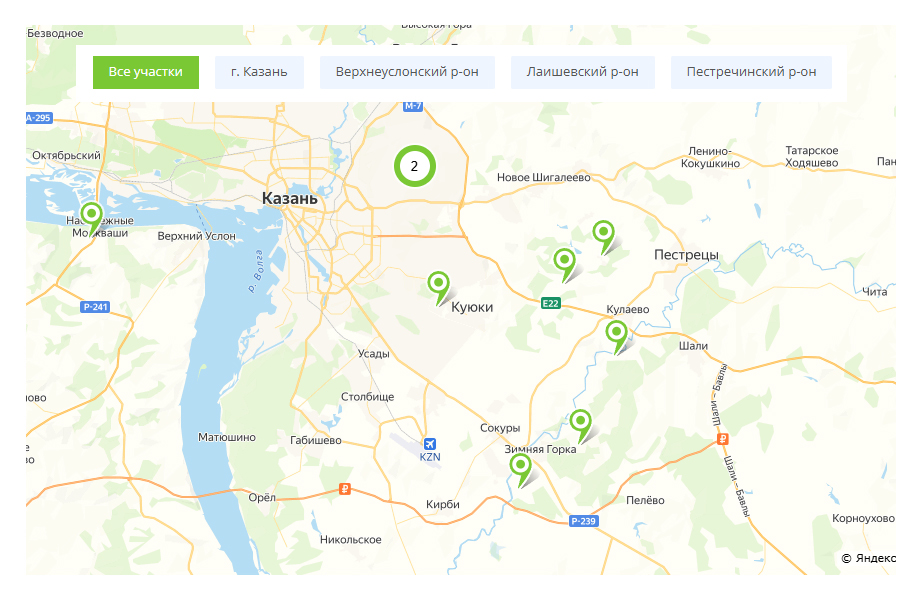
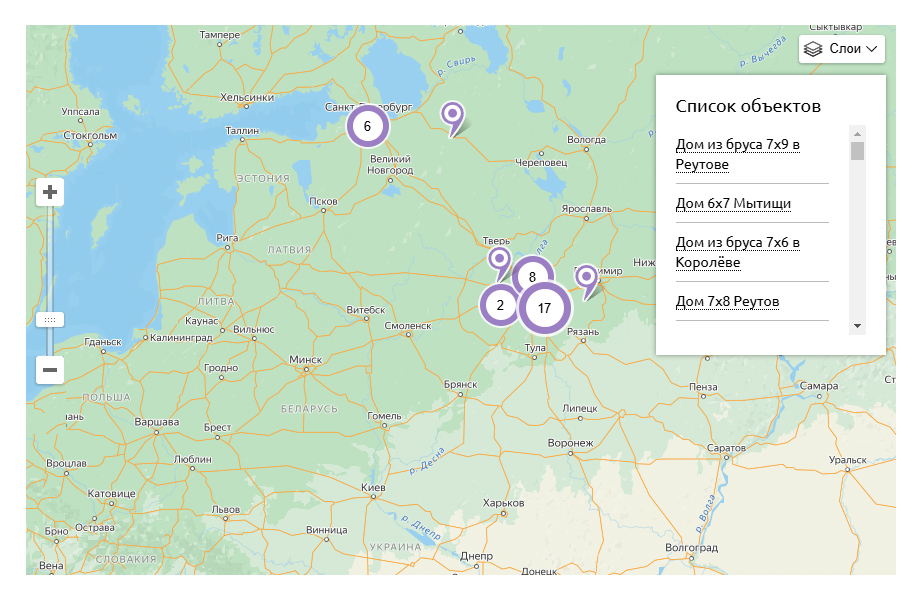
whatAsoft: Яндекс.карта объектов инфоблока
Технические данные
Совместимые редакции
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Старт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Стандарт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Малый бизнес
- Программа для ЭВМ "1С-Битрикс24". Лицензия Стандартный (12 мес.)
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Бизнес
- Программа для ЭВМ "1С-Битрикс24". Лицензия Интернет-магазин + CRM (12 мес.)
- Программа для ЭВМ "1С-Битрикс24". Лицензия "Энтерпрайз-500" (облако, 12 мес.)
Описание
























Инфоблок должен иметь заполненное свойство с координатами объектов.
Создать его можно в настройках инфоблока. Свойство должно иметь тип "Привязка карты к свойствам", "Привязка к Яндекс.Карте", "Привязка к карте Google Maps" или быть текстовым полем, содержащим координаты через запятую. Свойство должно иметь непустой символьный код.
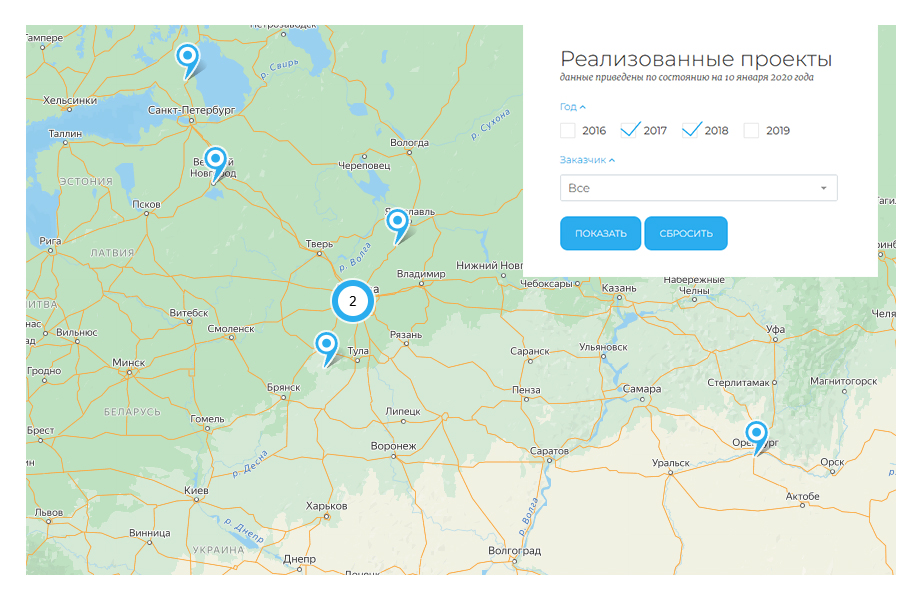
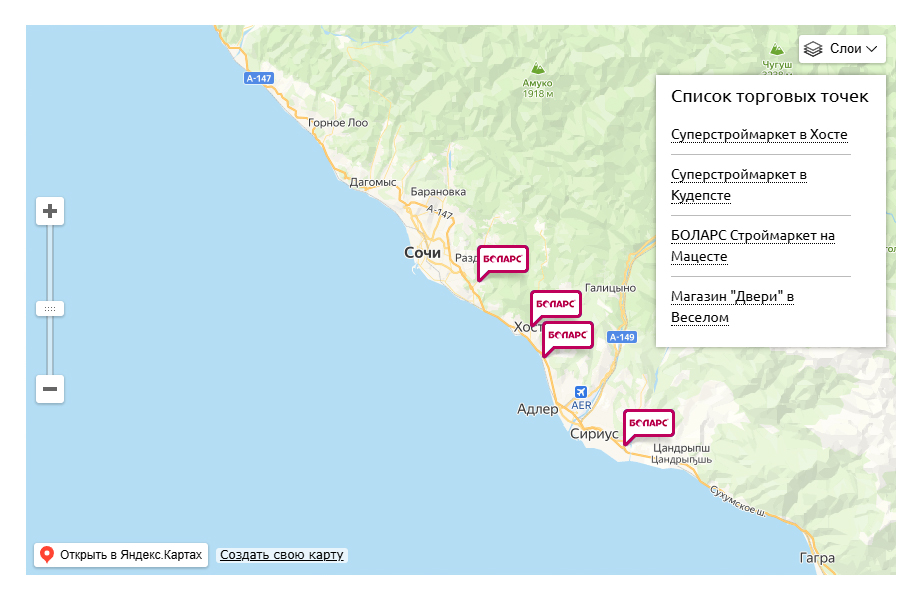
Вывод компонента
В списке компонентов добавится раздел "whatAsoft", в котором будет располагаться новый компонент для вывода географической карты объектов.
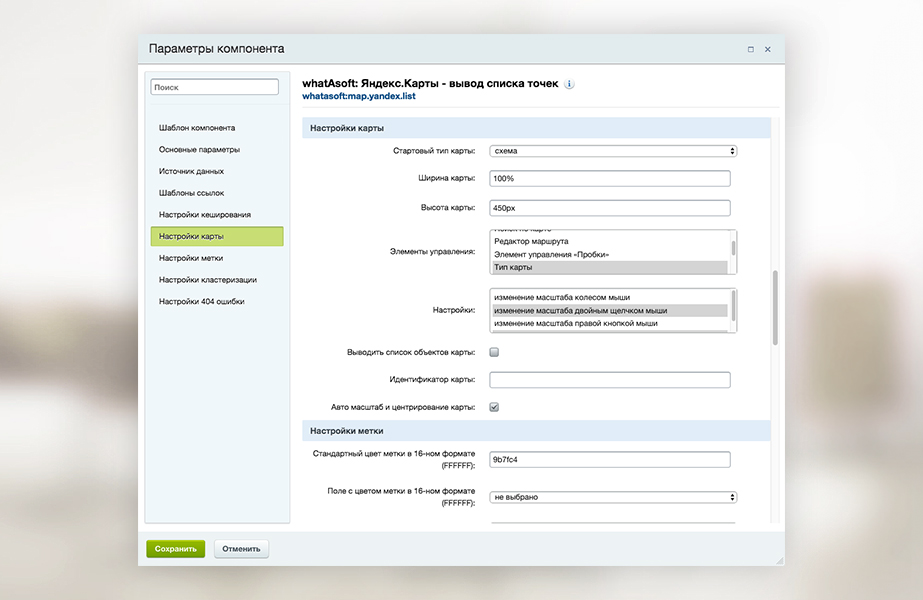
В настройках компонента обязательно выбрать нужный инфоблок и указать поле с географическими координатами.
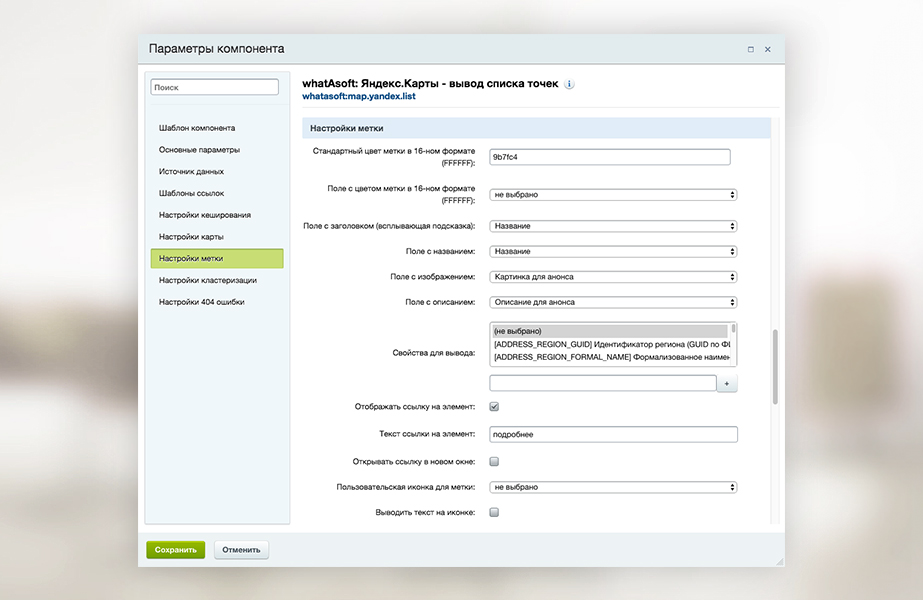
Продвинутые настройки:
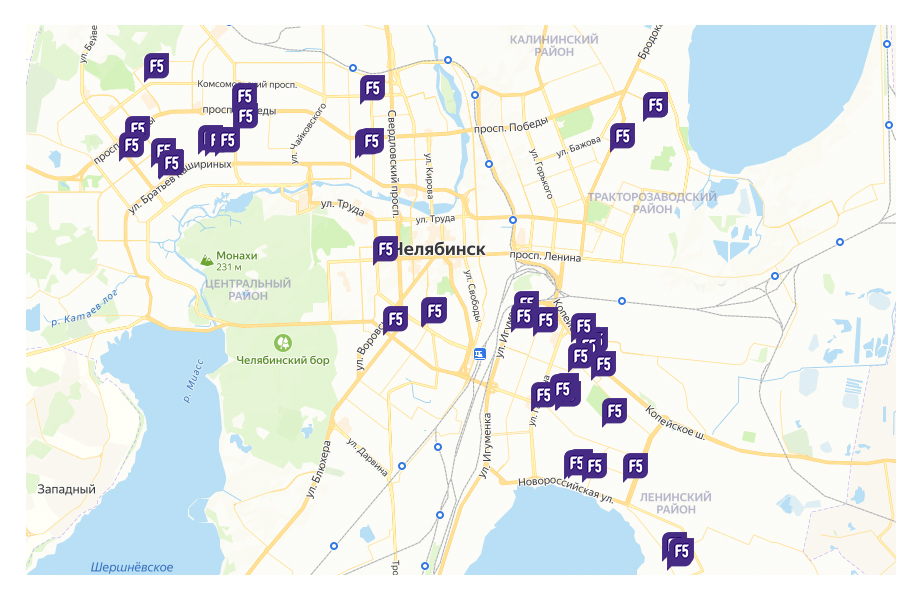
Настройка собственных иконок
В компоненте предусмотрена возможность использования пользовательских иконок. Иконки хранятся в highload-блоке в административной части. В меню модуля "whatAsoft. Модуль geoobjectsmap" есть ссылка на highload-блок, а также возможность создать поле для связи со справочником иконок в любом инфоблоке на сайте (для элементов или для разделов). С помощью данного поля можно будет выбрать собственную иконку для каждого элемента/раздела инфоблока.
Затем необходимо указать в параметрах компонента желаемые настройки выбора отображаемых иконок http://whatasoft.net/images/bitrix/solutions/geoobjectsmap/pin-settings.jpg.
Для правильного позиционирования иконки элемента на карте необходимо в свойствах иконки указать корректное смещение, чтобы "ножка" или центр иконки (в зависимости от вида иконки) указывали в нужные координаты. Т.е. нужно задать сдвиг левого верхнего угла изображения иконки в пикселях относительно точки привязки.Отображение элементов конкретного раздела
В месте подключения компонента в его параметрах нужно указать:
"PARENT_SECTION" => $current_section_id,
где $current_section_id - переменная, в которой содержится идентификатор текущего раздела.
Сам идентификатор текущего раздела можно найти в шаблоне используемого комплексного компонента. Файл "section.php". Идентификатор раздела хранится в переменной $arResult["VARIABLES"]["SECTION_ID"].Фильтр объектов
В настройках компонента имеется параметр "Фильтр" (FILTER_NAME), в котором можно указать имя переменной, содержащей массив параметров для фильтра элементов, которые необходимо отобразить на карте.
То есть возможно настроить фильтрацию по самостоятельно заданным правилам, сформировав соответствующую переменную.
Поддерживаются массивы, формат которых соответствует массиву фильтра для метода CIBlockElement::GetList.Манипуляции с Яндекс.Картой
Если необходимо взаимодействовать с Яндекс.Картой с помощью JS, можно получить её объект следующим образом:
$(".was-map-yandex").data("ymap")
Смотрите также документацию по API Яндекс.Карт.
Установите этот модуль прямо сейчас!
Для этого укажите адрес сайта: