Дубовой: SKU - группировка простых товаров в виде торговых предложений
Технические данные
Совместимые редакции
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Старт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Стандарт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Малый бизнес
- Программа для ЭВМ "1С-Битрикс24". Лицензия Стандартный (12 мес.)
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Бизнес
- Программа для ЭВМ "1С-Битрикс24". Лицензия Интернет-магазин + CRM (12 мес.)
- Программа для ЭВМ "1С-Битрикс24". Лицензия "Энтерпрайз-500" (облако, 12 мес.)
Описание
Модуль "Дубовой: SKU" предназначен для группировки простых товаров в виде торговых предложений SKU на любой редакции 1С Битрикс. Отличный вариант, например, если в 1С товары не имеют торговых предложений — вы можете сгруппировать товары прямо на сайте. Модуль будет также полезен для быстрой группировки или перелинковки простых товаров по любым свойствам инфоблока. Товары могут группироваться из разных разделов каталога. Поддерживается автоматическая группировка SKU по заданным признакам.





Для группировки товаров не нужно генерировать тысячи торговых предложений, группировка выполняется “на лету” и сохраняется в кэше. Использование динамической загрузки компонента на AJAX позволяет загружать SKU фоном, не увеличивая скорость отрисовки страницы.









Просто напишите нам в чате на этой странице в правом нижнем углу, ответим максимально оперативно. Вы также можете написать в телеграм напрямую @DubovoiBot
Доступно 2 варианта:
- через внедрение компонента в карточке товара
- автоматическая интеграция (фоновая AJAX загрузка компонента).
КАКОЙ СПОСОБ ИНТЕГРАЦИИ ВЫБРАТЬ?
Визуально внедрение модуля через компонент отличается тем, что SKU загружается моментально на странице и есть возможность сохранить положение курсора на странице при переходе по SKU. При использовании композитного кэширования на сайте можно добиться бесшовной загрузки карточек товара при выборе значений SKU. Для внедрения компонента подразумевается программная доработка шаблона карточки товара.
Внедрение модуля автоматически без компонента подразумевает небольшую задержку в отрисовке блока SKU, поскольку выполняется фоновый AJAX запрос и после отрисовки самой страницы блок SKU вставляется в выбранный селектор. Из плюсов, внедрение выполняется автоматически без программной доработки, а также такой вариант интеграции на влияет на скорость отрисовки самой страницы сайта, что особенно актуально на высоконагруженных проектах и сайтах с большим количеством товаров и свойств в инфоблоке.
| Вариант без внедрения компонента актуален, например, если вы используете готовое решение и хотите сохранить обновления продукта. Если у вас несколько сайтов на одной системе с разными настройками, не стандартное ЧПУ и / или вы хотите чтобы торговые предложения загружались моментально, то выберите интеграцию через компонент. |
ИНТЕГРАЦИЯ ЧЕРЕЗ КОМПОНЕНТ
Если выбран способ интеграции модуля через компонент, разместите код вызова компонента dubovoi.sku_list в карточке товара (catalog.element).
Пример вызова компонента в карточке:
<?$APPLICATION->IncludeComponent( "dubovoi:sku_list", ".default", array( "ELEMENT_ID" => $arResult['ID'], "IBLOCK_ID" => $arParams["IBLOCK_ID"], "CACHE_TYPE" => "A", "CACHE_TIME" => 36000000 ), $component ); ?> |
Если вы не укажете четвертым аргументом $component при вставке компонента внутри другого компонента catalog.element, то стили модуля загружаться не будут.
АВТОМАТИЧЕСКАЯ ИНТЕГРАЦИЯ
Модуль может работать без компонента.
В этом случае в каталоге должно быть настроено ЧПУ вида /catalog/#SECTION_CODE#/#ELEMENT_CODE#/
/catalog/#SECTION_CODE#/#ELEMENT_ID#/
где "catalog" - наименование корневой директории каталога (возможно изменение, описание настройки ниже)
Также символьный код раздела #SECTION_CODE# может быть заменен в ЧПУ на всю цепочку разделов #SECTION_CODE_PATH#, в данном случае укажите на каком уровне вложенности ЧПУ находится карточка товара (рассмотрено ниже).
Если карточка товара может находиться на разных уровнях вложенности, укажите минимальный, но в этом случае в некоторых ситуациях будет выполнен лишний запрос к БД (например, на одном из уровней ожидается карточка товара, но фактически там располагается раздел, что вызовет лишний запрос к БД на поиск карточки товара по символьному коду раздела). В таких случаях рекомендуется выбрать способ интеграции через компонент.
| При включении автоматической интеграции создается событие, которое запускается на каждой странице сайта и отслеживает по URL наличие корневого раздела каталога и символьный код (или ID) карточки товара на указанном уровне вложенности URL. При совпадении запускается скрипт поиска товара по URL. При переключении режима интеграции на компонент событие для отслеживания URL сайта удаляется автоматически. |
Несмотря на то, что событие отслеживает каждую страницу сайта, это не оказывает существенного влияния на скорость работы сайта. Если страница сайта не является карточкой товара, событие срабатывает вхолостую и не запускает какие-либо запросы к БД (исключение составляет, рассмотренный выше, случай когда карточка товара может располагаться на разных уровнях вложенности ЧПУ).
| Технически, при автоматическом варианте интеграции добавляется всего один запрос к БД на поиск товара по ID или символьному коду (если запрос есть в кэше, то он далее уже не выполняется, а данные берутся из кэша). |
Для выбора автоматического варианта интеграции в поле "Способ интеграции" выберите значение "Автоматически" и заполните все новые поля, которые появились:
HTML селектор для вывода SKU - укажите класс элемента в карточке товара, внутри которого необходимо вывести SKU. Можно вывести блок в начале или в конце селектора. Если элементов с указанным селектором несколько на странице, будет найден первый.
Место для вывода SKU в селекторе - укажите где вывести SKU (в начале или в конце селектора).
| Например, вы хотите разместить SKU в блоке с классом .product-item-detail-pay-block. Внутри этого блока уже есть 3 дочерних блока с классом .product-item-detail-info-container. Вы можете указать селектор .product-item-detail-pay-block и выбрать место размещения в начале - в этом случае SKU будет размещаться первым блоком. Если выбрать в конце - то SKU будет размещаться последним блоком после всех дочерних блоков с классом .product-item-detail-info-container. Вы также можете указать селектор с указанием дочернего элемента .product-item-detail-pay-block .product-item-detail-info-container с типом размещения "в конце", тогда SKU будет размещаться после первого найденного блока с классом .product-item-detail-info-container внутри блока .product-item-detail-pay-block. |
Название корневого раздела каталога - укажите в какой директории у вас работает каталог, например, catalog. Это нужно для того, чтобы событие не срабатывало в других директориях.
На каком уровне вложенности URL находится карточка товара - по умолчанию для стандартного построения ЧПУ вида /catalog/#SECTION_CODE#/#ELEMENT_CODE#/ карточка товара всегда находится на 3 уровне вложенности.
Рассмотрим и такой пример - /shop/catalog/underwear/lingerie-intimate-evening/
В данном примере 4 уровня вложенности:
1. shop
2. catalog
3. underwear
4. lingerie-intimate-evening
где lingerie-intimate-evening - символьный код элемента каталога, значит нужно указать цифру 4. Если таких уровней вложенности меньше 4, значит работа скрипта будет прервана.
- Свойство, по которому выполняется группировка товаров (по умолчанию DUB_SKU).
Параметр можно не использовать, если вы планируете использовать автоматическую группировку товаров по нескольким свойствам (поставьте галочку ниже у параметра - Включить автоматическую группировку товаров по общим признакам).
Укажите код свойства, в котором будет храниться связь между товарами. Это может быть общее название, артикул или любой другой признак. Тип свойства - строка. Таким образом, модуль сможет сгруппировать товары в торговые предложения по этому общему признаку.
Создайте свойство в инфоблоке.
- Префикс свойств торговых предложений в инфоблоке (по умолчанию DUB_SKU_).
Укажите префикс свойств, по которому модуль будет искать свойства торговых предложений в инфоблоке. Модуль может работать с двумя типами свойств - список, справочник (привязка к highload инфоблоку). Свойства НЕ множественные.Например, в инфоблоке можно создать такие свойства:
DUB_SKU_COLOR - тип справочник (для вывода картинок с цветами)
DUB_SKU_SIZE - тип список
Поскольку свойства имеют префикс DUB_SKU_ модуль сможет идентифицировать их в качестве свойств торговых предложений.
В качестве справочника может служить Highload инфоблок со следующими свойствами:
UF_NAME - название элемента
UF_XML_ID - символьный код элемента
UF_FILE - картинка элемента
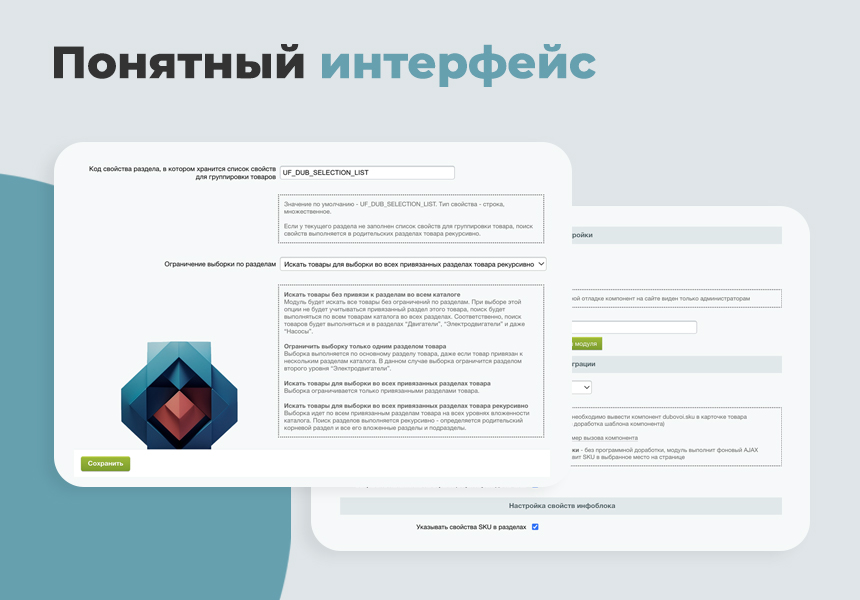
- Код пользовательского свойства раздела.
Вы можете для каждого родительского раздела каталога указать символьные коды свойств, на основании которых необходимо формировать SKU в карточках товаров (которые находятся в этих разделах). Если не указывать, то модуль будет искать все свойства в инфоблоке, которые начинаются с префикса (по умолчанию, DUB_SKU_).
Если вы активировали опцию "Указывать свойства SKU в разделах", то укажите код пользовательского свойства раздела, в котором будет храниться список свойств SKU для выборки в карточках товаров (по умолчанию, UF_DUB_SKU_LIST). Тип свойства - строка, множественное. - Выводить свойства справочника в виде картинки. Отметьте чекбокс, если вы желаете организовать, например, выбор цвета товара. Данные подтягиваются из highload блока.
- Включить автоматическую группировку товаров по общим признакам. Можно указать свойства, которые являются общими для товаров в конкретном разделе.
Например, в разделе “Двигатели” нам нужно сгруппировать все товары, у которых совпадают значения двух свойств - серия двигателя (DUB_SERIA) и тип двигателя (DUB_TYPE). Модуль найдет все товары с одинаковыми значениями этих свойств и выведет SKU на основе различающихся свойств, которые мы также указали в разделах, например - количество скоростей и мощность. Тогда в карточке товара мы увидим возможность выбора этих параметров. - Код свойства раздела, в котором хранится список свойств для группировки товаров. Значение по умолчанию - UF_DUB_SELECTION_LIST. Тип свойства - строка, множественное.
Если у текущего раздела не заполнен список свойств для группировки товара, поиск свойств выполняется в родительских разделах товара рекурсивно. - Ограничение выборки по разделам. Доступно 3 варианта:
Искать товары без привязи к разделам во всем каталоге.
Модуль будет искать все товары без ограничений по разделам. При выборе этой опции не будет учитываться привязанный раздел этого товара, поиск будет выполняться по всем товарам каталога во всех разделах. Соответственно, поиск товаров будет выполняться и в разделах “Двигатели”, “Электродвигатели” и даже “Насосы”.
Ограничить выборку только одним разделом товара.
Выборка выполняется по основному разделу товара, даже если товар привязан к нескольким разделам каталога. В данном случае выборка ограничится разделом второго уровня “Электродвигатели”.
Искать товары для выборки во всех привязанных разделах товара.
Выборка ограничивается только привязанными разделами товара.
Искать товары для выборки во всех привязанных разделах товара рекурсивно.
Выборка идет по всем привязанным разделам товара на всех уровнях вложенности каталога. Поиск разделов выполняется рекурсивно - определяется родительский корневой раздел и все его вложенные разделы и подразделы.
После заполнения включите модуль в настройках. После сохранения настроек сбросится весь тегированный кэш модуля.
При внесении изменений в каталог по части SKU вы можете вручную удалить кэш модуля на странице настроек модуля, нажав на зеленую кнопку "Удалить кэш модуля". Без очистки кэша в товарах будут отображаться старые данные.
На вкладке "Внешний вид" на странице настроек модуля вы можете поменять CSS компонента, который выводит SKU на странице.
Для обращения в техподдержку нужно иметь активную лицензию на модуль. Максимально подробно опишите возникшую проблему, а также предоставьте доступ к сайту с правами администратора.
Обратиться в техподдержку можно в чате или через телеграм на странице установленного модуля на вашем сайте в разделе "Центр управления Дубовой".
Есть вопросы по работе модуля? Просто напишите нам в чате на этой странице в правом нижнем углу, ответим максимально оперативно. Вы также можете написать в телеграм напрямую @DubovoiBot
Установите этот модуль прямо сейчас!
Для этого укажите адрес сайта: