Ammina Optimizer: Оптимизация и ускорение загрузки сайта (CSS, JS, HTML, изображения, WebP, Lazy)
от Ammina
Технические данные
Дата публикации:
24.04.2019
Дата обновления:
04.04.2025
Версия:
5.6.3
Адаптивность:
Нет
Поддержка композита:
Да
Число установок:
Более 1000 раз
Совместимые редакции
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Старт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Стандарт
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Малый бизнес
- Программа для ЭВМ "1С-Битрикс: Управление сайтом". Лицензия Бизнес
Описание
Уважаемые клиенты!
Модуль «Ammina Optimizer: Оптимизация и ускорение загрузки сайта (CSS, JS, HTML, изображения, WebP)» позволяет значительно ускорить ваш сайт для пользователя, улучшить дружественность сайта для поисковых систем, провести аудит сайта в режимах для десктопа и мобильных устройств по параметрам производительности, SEO, доступности, Best Practices и Progressive Web Application.
Модуль построен по принципу "All-In-One" и предоставляет полный комплекс инструментов для ускорения загрузки и отображения вашего сайта в браузере посетителей.
С помощью модуля вы можете значительно сократить количество и объем загружаемых файлов (запросов к серверу) стилей (CSS), Java Script (скриптов), оптимизировать изображения, используемые на вашем сайте, уменьшить размер кода HTML и загрузка вашего сайта будет происходить быстрее.
Все это позволит ускорить загрузку и отрисовку страницы на стороне посетителя, улучшить ранжирование поисковыми системами и в конечном итоге увеличить конверсию на вашем сайте.

| Оптимизация "на лету" | Интеграция с Google PageSpeed Insights и аудит показателей страниц сайта | |||
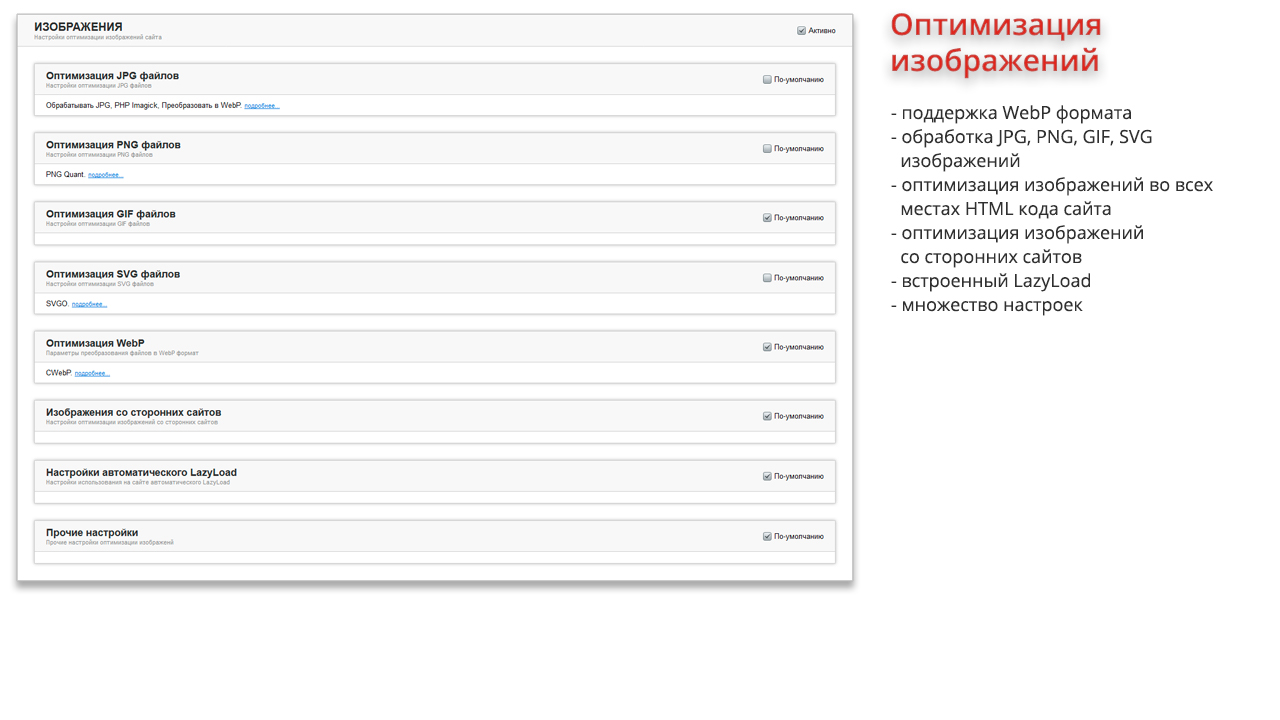
| Ускорение загрузки сайта на 50 и выше процентов | Поддержка WebP формата изображений | |||
| Оптимизация CSS, JS файлов. | Оптимизация JPG файлов (сжатие может достигать 2-3 раз) | |||
| Не изменяет оригинальные CSS и JS файлы | 3 модели поиска изображений в коде страницы сайта | |||
| Не изменяет оригинальные файлы изображений | Оптимизация изображений в CSS файлах | |||
| Оптимизирует (объединяет и сжимает) как файлы шаблона сайта, так и системные файлы битрикс. | Оптимизация как локальных файлов, так и файлов со сторонних серверов | |||
| Все операции по оптимизации происходят на сервере сайта в рамках функционала модуля | Включение изображений, указанны в CSS файлах в качестве inline кода в файлах | |||
| Поддержка функции Inline CSS (включение CSS файлов в код HTML страницы) | Значительное сокращение количества запросов к серверу и предзагрузка файлов | |||
| Бесплатная установка и настройка на вашем сайте | Техническая поддержка модуля | |||

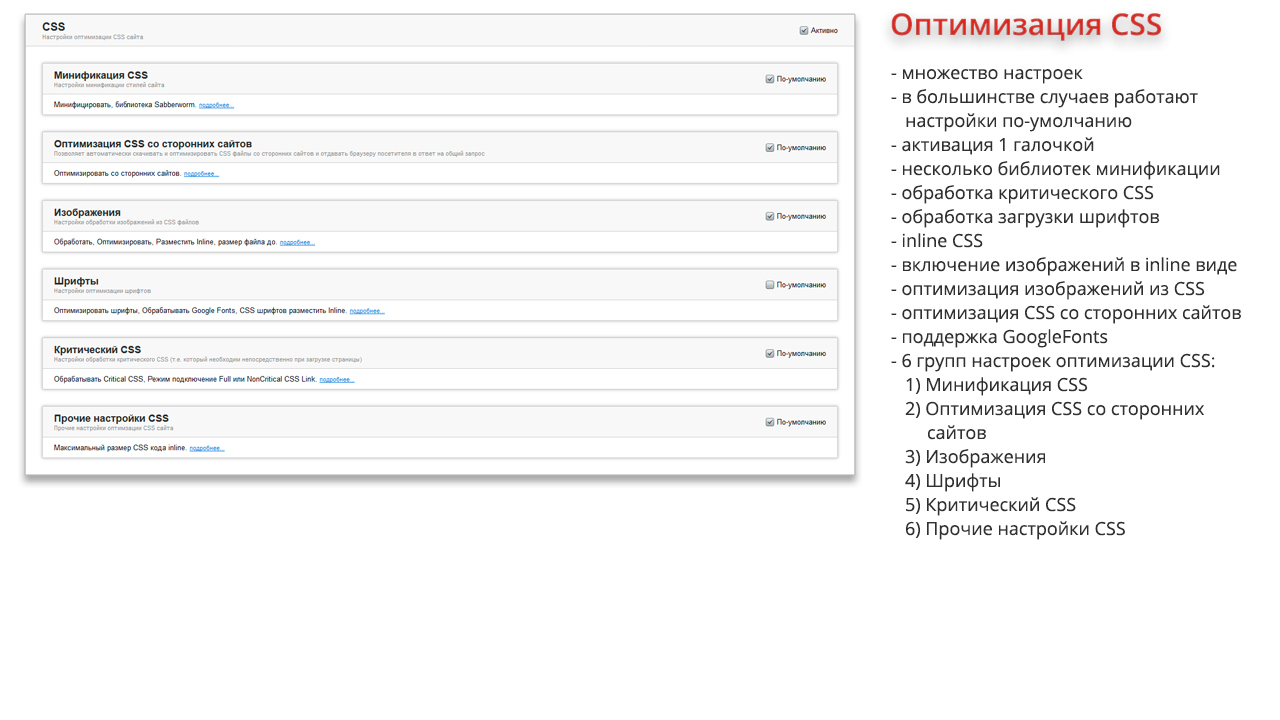
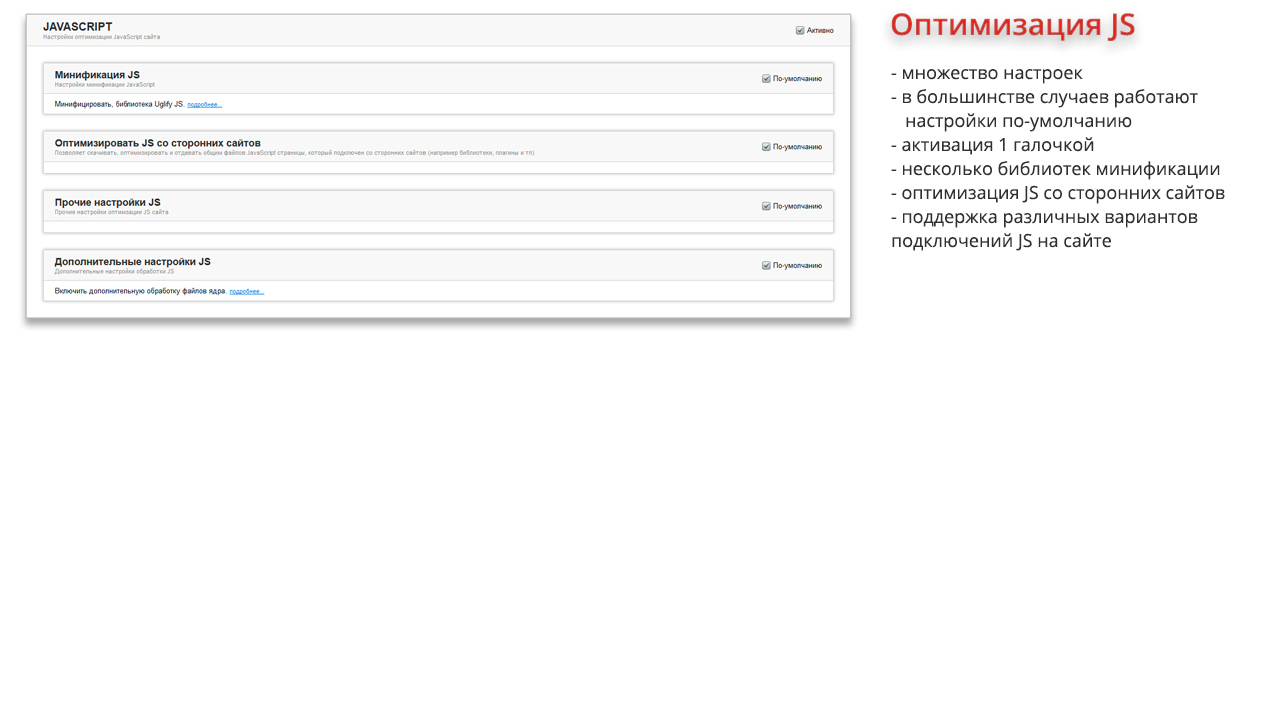
| Оптимизация CSS файлов | | Оптимизация JS файлов | ||
| Несколько библиотек минификации CSS | | Несколько библиотек минификации JS файлов | ||
| | Возможность использования Inline CSS | | Поддержка локального кэширования и оптимизации JS файлов со сторонних сайтов | |
| | Включение изображений, используемых CSS, в виде Inline кода в CSS файлы | | Поддержка различных вариантов подключений JS файлов на сайте | |
| | Оптимизация и локальное кэширование CSS с удаленных сайтов | | Предзагрузка JS файлов браузером пользователя до завершения этапа парсинга HTML кода сайта | |
| | Оптимизация отображения веб-шрифтов | |||
| | Поддержка Google Fonts | |||
| | Предзагрузка CSS файлов до завершения этапа парсинга HTML кода страницы | |||
| | Оптимизация изображений | | Оптимизация HTML кода страницы | |
| Поддержка формата WebP | Несколько библиотек минификации HTML | |||
| Использование библиотек GD и IMagick | Возможность оптимизации inline JS | |||
| Оптимизация изображений в тегах IMG | Возможность оптимизации inline CSS | |||
| Оптимизация изображений в CSS правилах background[-image] | ||||
| Поиск и оптимизация изображений, указанных в HTML коде в папке /upload/ и других папках | ||||
| Оптимизация изображений со сторонних сайтов | ||||
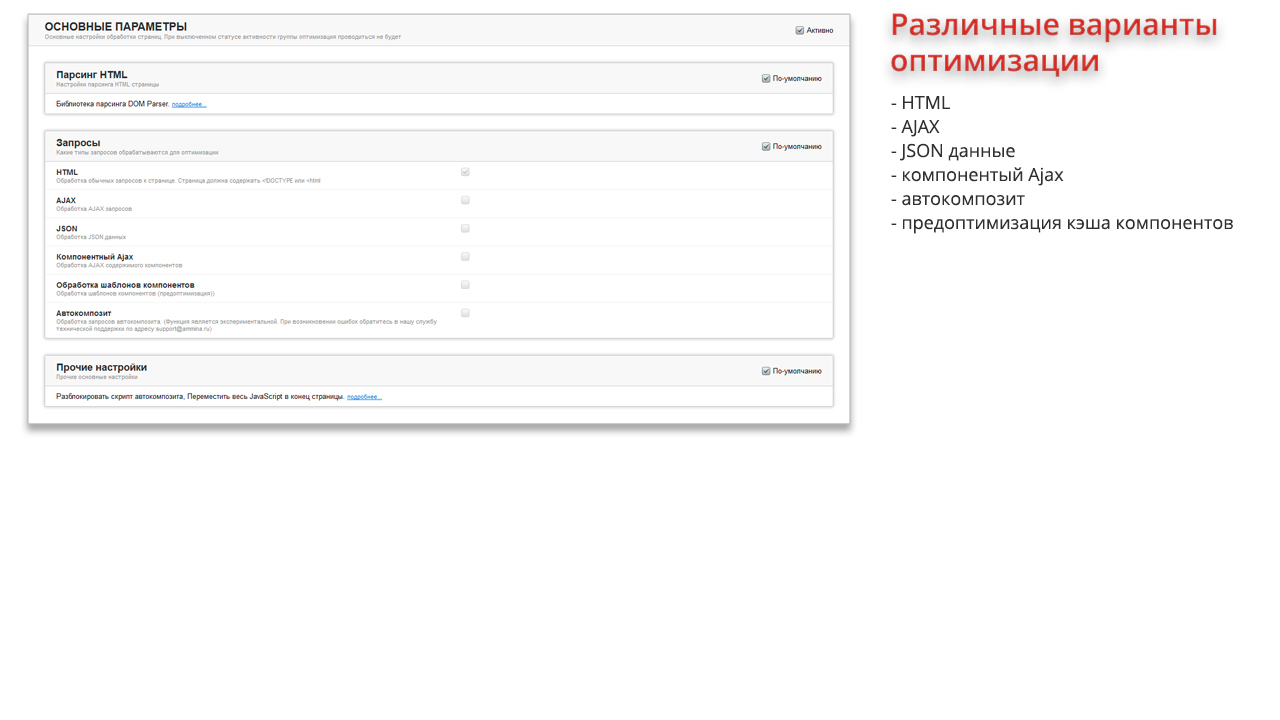
| Возможность указать дополнительные файлы для предзагрузки | Возможность оптимизации CSS, JS, изображений, возвращаемых AJAX запросами (в т.ч. JSON данные) | |||
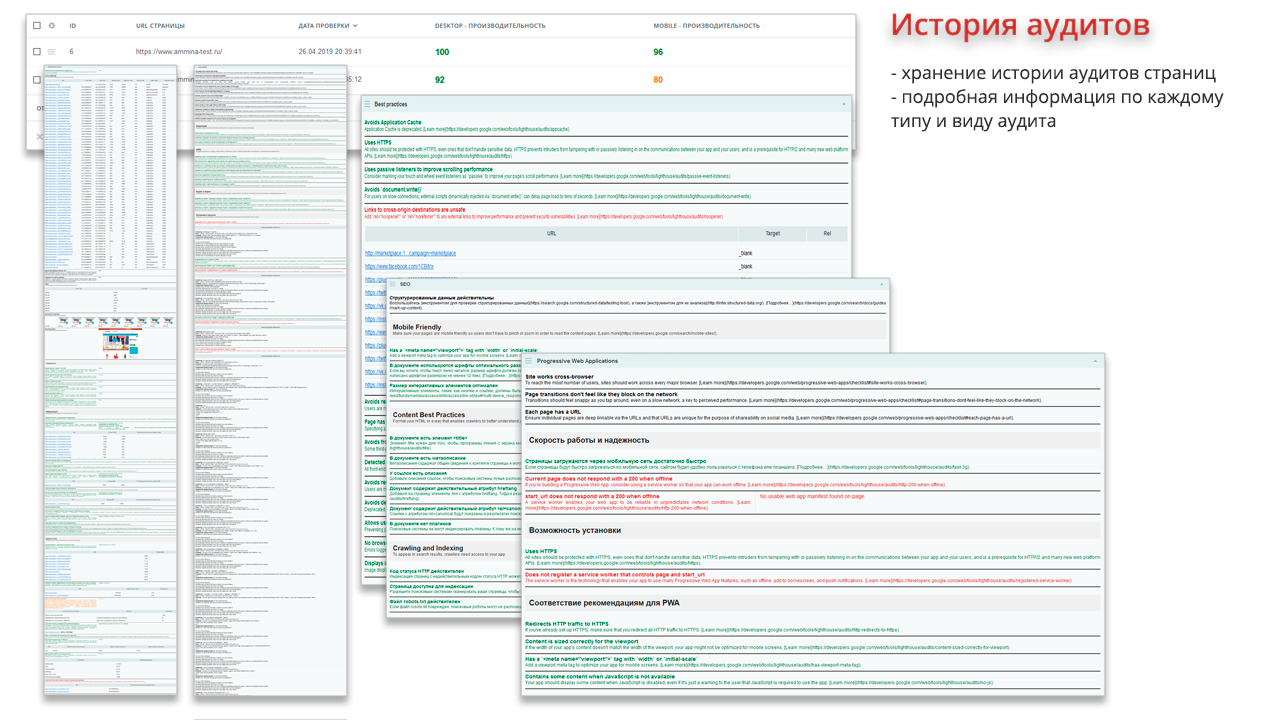
| Интеграция с Google PageSpeed Insights | Аудит страниц сайта (с сохранением истории) непосредственно из административной части сайта | |||

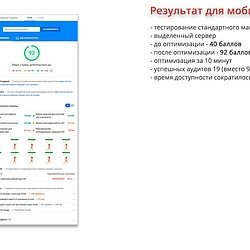
В дополнение к модулю мы разработали симулятор работы модуля на вашем сайте. Вы можете увидеть текущие результаты проверки сайта через Google Page Speed и примерные показатели после установки и настройки модуля на вашем сайте.
Обратите внимание, что сервис позволяет получить ориентировочные данные, т.к. сервис проводит работу по оптимизации без учета индивидуальных настроек модуля.
Проверить сайт сейчас.
Проверить сайт сейчас.

Работать с модулем можно начать абсолютно бесплатно. В течении 21 дня можно протестировать модуль в демо-режиме в полнофункциональном режиме.

Мы оказываем техническую поддержку как ДО так и ПОСЛЕ приобретения модуля.
Обращайтесь к нам и мы поможем установить и настроить модуль, проконсультируем по работе с ним и, если возникнет необходимость, доработаем функционал.
| | Онлайн-чат на нашем сайте Перейдите на наш сайт https://www.ammina.ru/ и воспользуйтесь онлайн-мессенджером для связи с нами | | Почта Напишите нам в службу технической поддержки, и мы поможем вам с установкой и настройкой модуля. | | Документация Ознакомьтесь с документацией на нашем сайте. |

Мы всегда готовы помочь вам!
Подробная документация по установке, настройке и приёмам работы с модулем находится по адресу: https://www.ammina.ru/documentation/course4/chapter098/?LESSON_PATH=97.98
Техническая поддержка модуля осуществляется по электронной почте support@ammina.ru
Развитие модуля, новый функционал:
Если вы обнаружили, что какого-то функционала модуля не хватает лично для вас - напишите нам.
Наши контакты:
Электронная почта: support@ammina.ru
Развитие модуля, новый функционал:
Если вы обнаружили, что какого-то функционала модуля не хватает лично для вас - напишите нам.
Наши контакты:
Электронная почта: support@ammina.ru
Установите этот модуль прямо сейчас!
Для этого укажите адрес сайта:
пример: https://www.site.ru